Partindo do princípio que você já leu a Introdução a Linguagem HTML, vamos prosseguir.
O Que Você Precisa?
- Querer aprender.
O que você não precisa?*
- Um Editor HTML profissional.
- Um Servidor WEB.
- Um Website.
HTML e Compatibilidade
Diferentemente dos processadores de texto, a linguagem HTML não foi criada para controlar a aparência dos documentos.
Os vários navegadores interpretam HTML de diferentes formas. Caso pretenda criar websites profissionalmente, o ideal é que você instale várias opções de navegadores em seu computador (Navegadores ou Browsers), de forma a prever a aparência que suas páginas da web terão, ao menos nos navegadores mais comumente utilizados. Outra preocupação seria com a resolução do monitor do usuário final.
Como Editar e Salvar
As páginas da web, como mencionado, são desenvolvidas utilizando texto puro, o que significa que basta escrever o código em um programa de edição de texto simples (como o ‘Bloco de Notas’ do Windows) e depois salvá-lo como:
Extensão: Todos os arquivos (.), nomeando-o com a extensão .html (pagina.html) ou .htm (pagina.htm).
- .htm: característica do DOS e WINDOWS
- .html: característica do UNIX
Usaremos a extensão .html em nossos exemplos.
Nota: se existirem dois documentos com o mesmo nome, por exemplo, um arquivo chamado index.html e outro, index.htm, o servidor irá sempre apresentar o index.html. A menos que você modifique a configuração padrão. Conheça o Servidor Web Apache.
Além de editores de texto puro, você pode utilizar um Editor de HTML profissional especializado para editar suas páginas.
Recomendado: Se você quiser ser um desenvolvedor Web habilidoso, use um editor de texto puro para aprender HTML elementar. E quando souber o que faz cada tag utilize um editor para acelerar o processo de desenvolvimento.
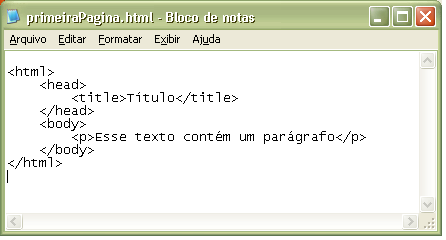
Exemplo:
| <html>
<head>
<title>Título</title>
</head>
<body>
<p>Esse texto contém um parágrafo</p>
</body>
</html>
|
Vamos à explicação passo a passo:
- Esta tag diz para o seu navegador que este é o início de um documento HTML.
- Inicia o cabeçalho
- Configura o título
- Finaliza o cabeçalho
- Inicia o corpo
- Insere um texto com um parágrafo
- Finaliza o corpo do documento
- Finaliza o documento html
Apenas o corpo (body) do documento é apresentado no navegador.

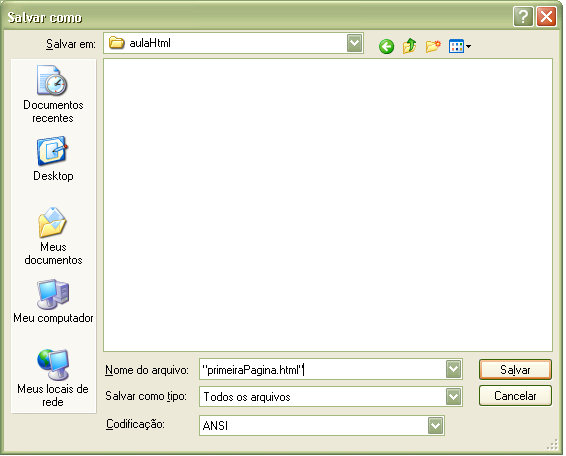
Utilizaremos o padrão CamelCase para os nomes dos arquivos, então, salve o arquivo como “primeiraPagina.html”.

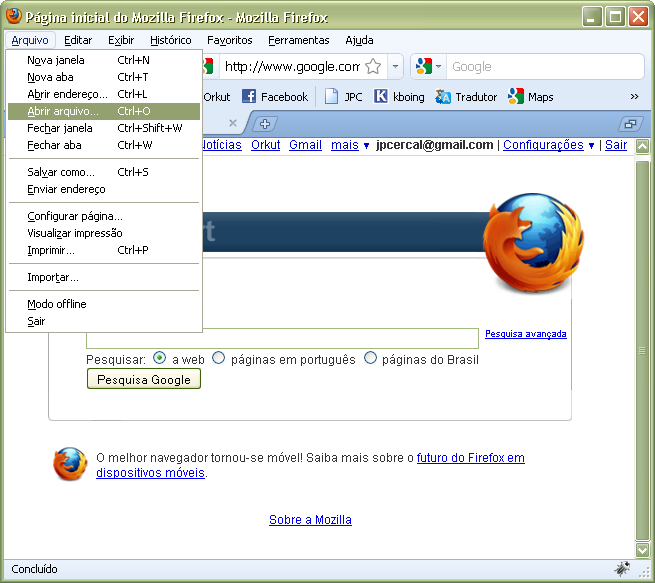
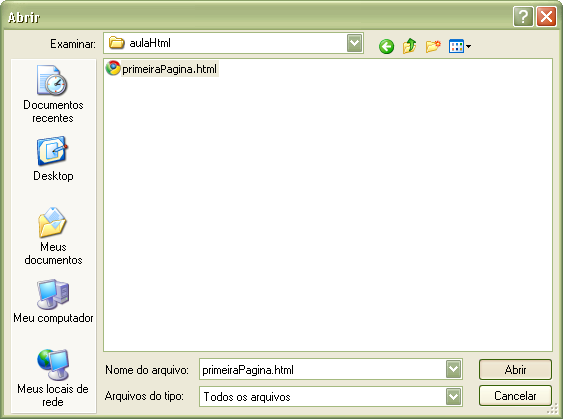
Abrindo o documento em seu navegador
Siga os passos abaixo:


Fontes de Pesquisa:
