Um documento HTML (HyperText Markup Language) é um conjunto de instruções em formato ASCII, usada para criar documentos de hipertexto e que podem ser visualizados por um Navegador ou Browser WWW (como o Internet Explorer, Mozilla Firefox, Apple Safari, etc).
Para criar uma página HTML você precisa unicamente de um editor de textos que permita salvar arquivos no formato “ASCII com quebras de linhas” pode se citar o “Notepad” ou_ ”Sublime Text 2″ _em ambiente Windows.
Para visualizar o documento HTML basta abri-lo no seu navegador favorito.
A linguagem HTML é composta por tags (marcadores), o qual o browser interpreta e os exibe.
As marcações HTML seguem o seguinte padrão:
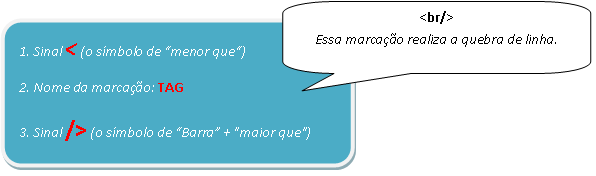
- NOTA: a imagem abaixo ilustram a sintaxe da Linguagem de marcação HTML sem par de fechamento.

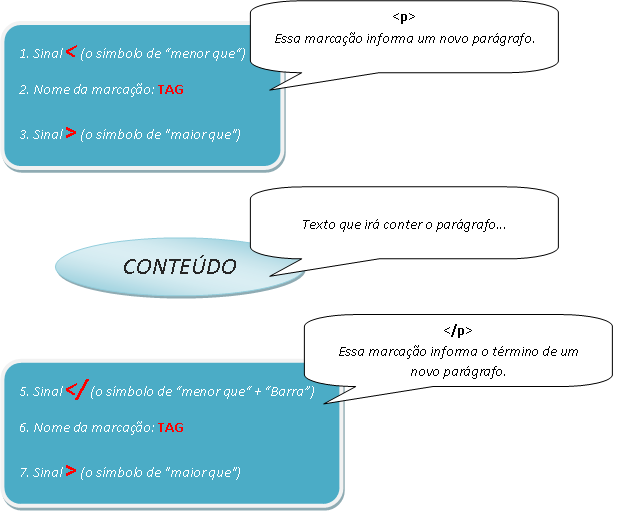
- NOTA: a imagem abaixo ilustram a sintaxe da Linguagem de marcação HTML com par de fechamento.
 Sintaxe da Linguagem de Marcação HTML com par de fechamento
Sintaxe da Linguagem de Marcação HTML com par de fechamento
Assim como na segunda imagem – de um modo geral – as tags aparecem em pares, por exemplo:
| <p>Esse texto contém um parágrafo</p>
|
Onde:
<p> Indica que um parágrafo deve ser criado.
</p> Indica que o parágrafo está concluído.
O símbolo que termina uma determinada marcação é igual aquele que a inicia, antecedido por uma barra (/).
Há exceções a esse funcionamento em pares das marcações. Por exemplo, a marcação que indica quebra de linha <br> também não precisa de uma correspondente, e outras tais como <hr>.
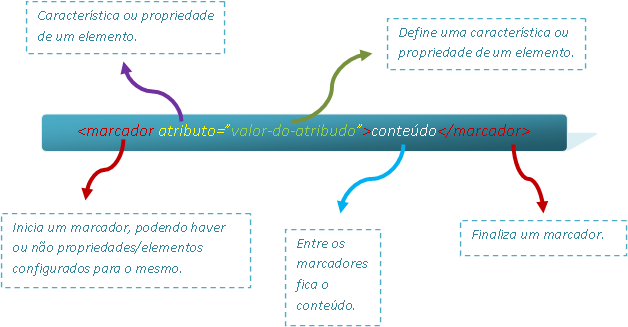
As tags podem opcionalmente conter atributos. Um atributo define uma característica ou propriedade de um elemento. É sempre incluído na tag inicial (abertura) de um elemento (marcador), usando a sintaxe: nome-do-atributo=”valor“.
Um elemento pode ter vários atributos, separados por espaço(s) em branco.
A imagem abaixo ilustra a sintaxe da Linguagem de Marcação HTML utilizando atributos:

Importante: HTML não faz diferença entre maiúsculas e minúsculas (NÃO é “case sensitive“). Então a notação <title></strong> é equivalente a <strong><TITLE></strong> ou <strong><TiTlE></strong>. </p></title>.
Veja a seguir um exemplo de uma página HTML:
| <html>
<head>
<title>Título da Página</title>
</head>
<body>
<p align="center">Olá Html!</p>
</body>
</html>
|
Fontes de Pesquisa:
